10+ Top VueJS Components, Templates, and Experiments for 2020
As we already know, VueJS components are one of the important features of Vue that creates custom elements. At the same time, templates help you avoid creating your web design from scratch. Together, these tools are essential for any web developer who want their development process to be faster and more efficient.
Moreover, in the last years, VueJS became very popular and many enterprises have added it to their technology stack. What is great about this framework is the fact that it has built-in data binding and an MVC model (model, view, controller), which makes configuration much easier compared to Angular.js and React.js, for example. Also, VueJS has a small learning curve. Compared to AngularJS, Vue is much easier to learn, understand, and use.
Knowing this, we've gathered a list of VueJS components, templates, and experiments that can help you make an idea about what this framework means if you are a beginner, or you can find some inspiration for your next project if you are a VueJS developer.
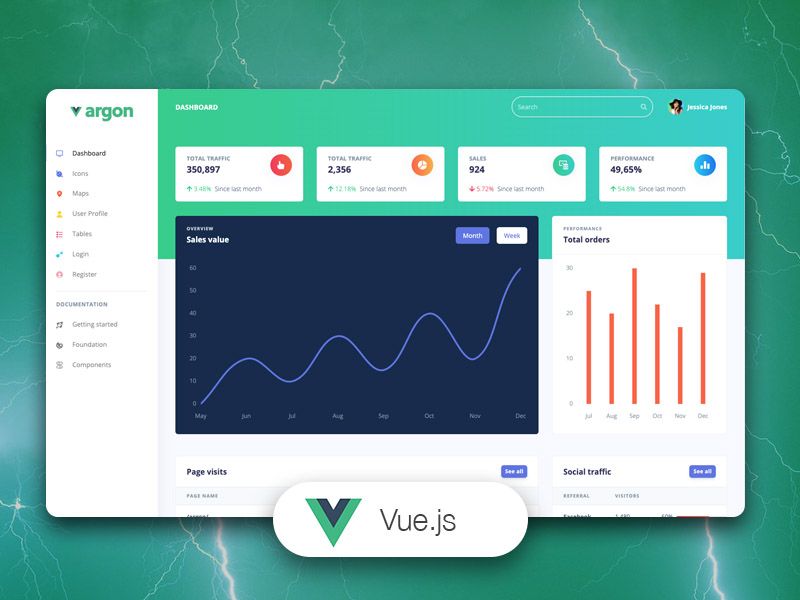
BootstrapVue Argon Dashboard PRO
BootstrapVue Argon Dashboard PRO is a premium dashboard for BootstrapVue and Vue.js. It is a completely new product built on our newest re-built from scratch framework structure. This structure is meant to make the products more intuitive, more adaptive and so much easier to customize. Let Argon amaze you with its cool features and get your project to a whole new level.
Vue White Dashboard
Vue White Dashboard is a free and open-source Bootstrap 4 and Vue.js Admin Dashboard with a huge number of components built to fit together and look amazing. Vue White Dashboard features over 16 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files.
Vue QRcode Reader
Vue QRcode Reader is a set of VueJS components for detecting and decoding QR codes. It allows you to detect and decode QR codes, without leaving the browser. All components are responsive. Beyond that, it is close to zero stylings so that you can make them fit your layout. Usage is simple and straight forward.
Vue Paper Dashboard PRO
Vue Paper Dashboard PRO is a beautiful resource built over Bootstrap and Vue. It will help you get started developing dashboards in no time. Vue Paper Dashboard Pro is the VueJS ported version of the Original Paper Dashboard Pro. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vue, and Vue-Router.
Koel
Koel is a simple web-based personal audio streaming service written in Vue on the client-side and Laravel on the server-side. Targeting web developers, Koel embraces some of the more modern web technologies – CSS grid, audio, and drag-and-drop API to name a few – to do its job.
Vue Argon Dashboard
Vue Argon Dashboard is a dashboard for Bootstrap 4 and Vue.js. It is open-source, free and it features many components that can help you create amazing websites. Vue Argon Dashboard is built with over 100 individual components so that you can choose and combine. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Pagekit
Pagekit is a modular and lightweight CMS built with Symfony components and VueJS. No matter, if it’s a personal blog or your company’s website, using Pagekit you can create powerful content for the web that works perfectly on every device. It has a clean and intuitive interface. It has also a great Built-in Marketplace.
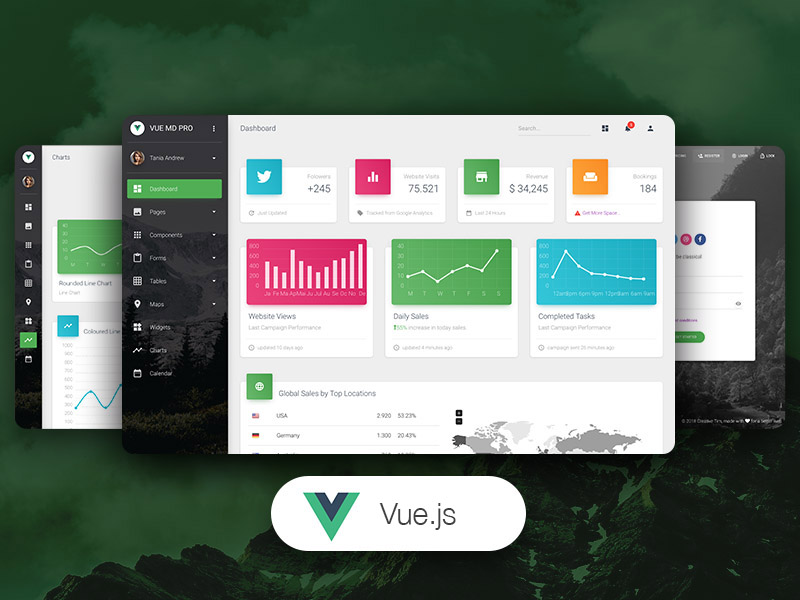
Vue Material Dashboard PRO
Vue Material Dashboard PRO is an awesome premium admin template built over Vue Material and VueJS. It was created by thinking about things you actually need in a dashboard. Vue Material Dashboard PRO contains handpicked and optimized VueJS plugins. Everything is designed to fit with one another. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, VueJS, and Vue Router.
Vue-Color
Vue-Color is a collection of cool color pickers from Sketch, Photoshop, Chrome, Github, Twitter, Material Design, and more.
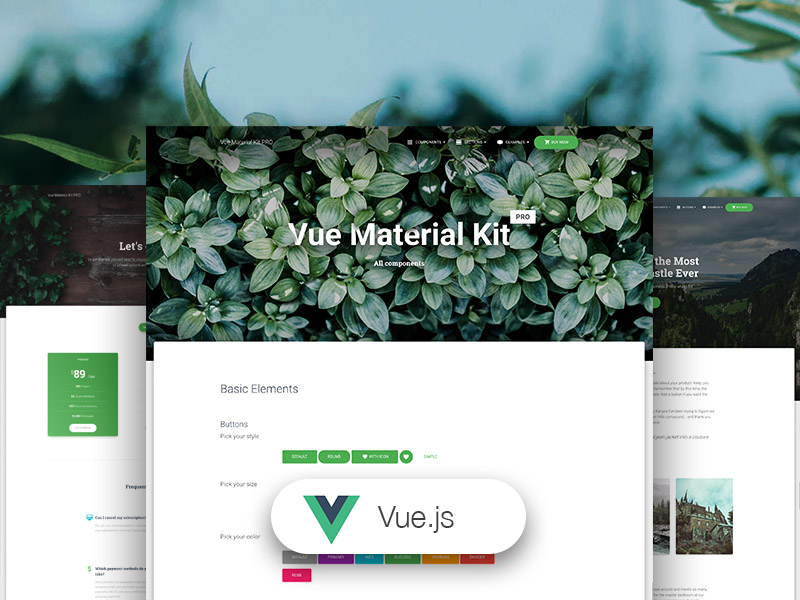
Vue Material Kit
Vue Material Kit is an amazing free and open-source resource built over Vue Material and VueJS. It will help you get started developing UI Kits in no time. Vue Material Kit is the official VueJS version of the Original Material Kit. Using the UI Kit is pretty simple but requires basic knowledge of Javascript, VueJS, and Vue Router.
Retrospectify
Retrospectify is an awesome tool written in Vue for doing agile team retrospectives digitally. This can be useful when doing retrospectives with remote teams or when you want to keep track of retrospective outcomes over time. It has three types of notes and you can move around notes or add points to individual notes.
Code Notes
Code Notes is a simple code snippet manager for developers built with Electron & Vue.js. Using it, you can save multi snippets in one note, search by name/language/tags, and you can manage your Github gists.
Final Thoughts
If you haven't used VueJS yet, you should know that it has over 164k stars and 88.7k on Github. A lot! Also, Vue is an open-source product which means that anyone can contribute to it or learn something new from the contributors. I hope this list can help you in your next dev project 🙂
Ps. If you want to see more awesome Vuejs templates examples, here you can check it!
Want more Vuejs themes & templates?
Subscribe to get updated when new Vuejs related products arrive!