15+ Great Vue JS Examples and Templates
What is Vue JS?
Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is very easy to pick up and integrate with other libraries or existing projects (https://vuejs.org/v2/guide/).
Why Vue JS?
Vue outperforms Angular and React on pretty much all benchmarks, and it’s much simpler to pick up. It’s a “progressive” framework. At the lowest-level, you can simply link to it in your front-end like jQuery, and start using lots of cool features that solve most simple javascript/jQuery needs. Then, if you want to build that into a big single-page app, you have built-in support for component-style development and React-style rendering if you, PLUS officially maintained supporting frameworks (Vuex and Vue Router). Vue has “single-file component” files which allow you to build your HTML template, your JS code and your component-specific CSS in a single file that Vue and Webpack will process appropriately– this is actually very cool (https://forum.freecodecamp.com/t/vue-js-resources/48285/4).
Examples:
Vue JS Picture Input

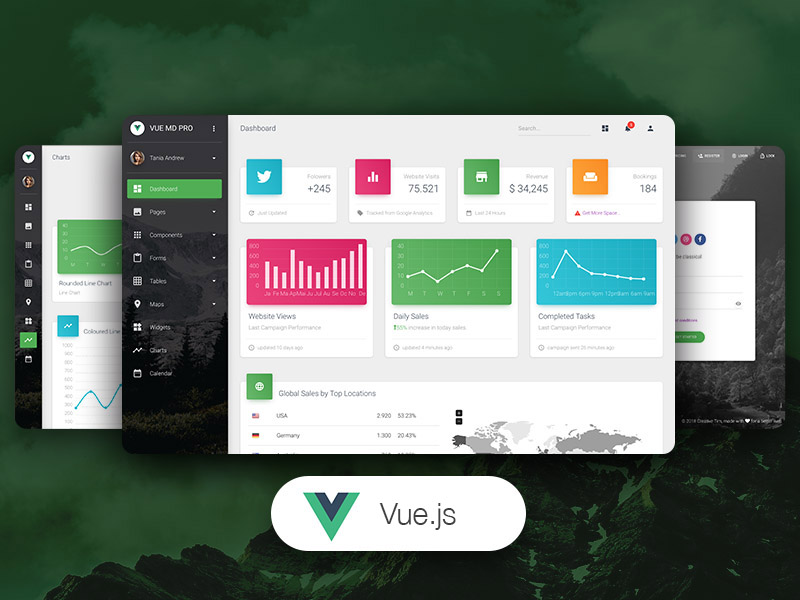
Vue Light Bootstrap Dashboard by Creative Tim

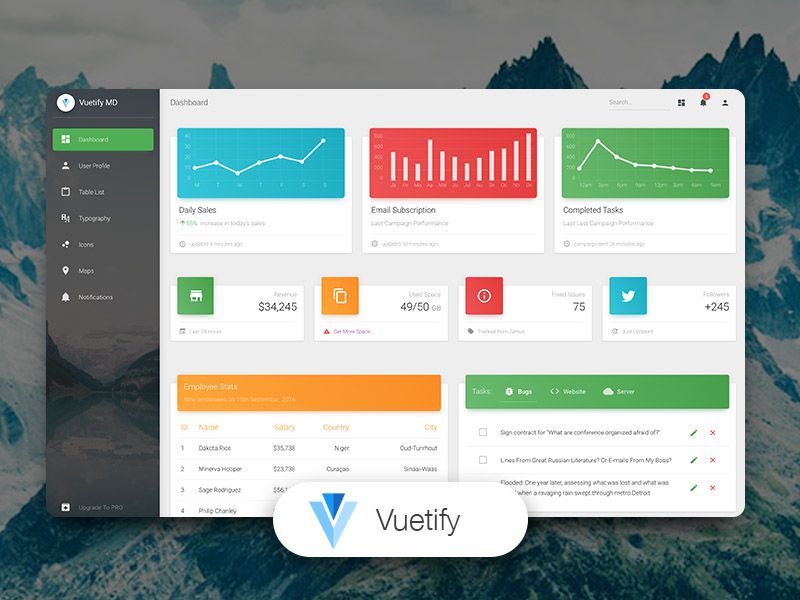
Vuetify Material Dashboard by Creative Tim

Onsen UI for Vue 2

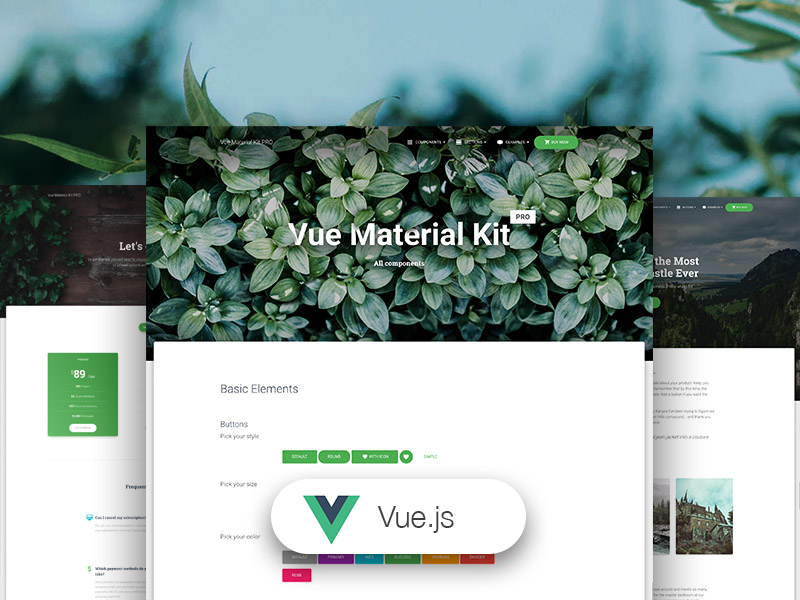
Vuetify.js

Framework7

VueJS Expo is a beautiful showcase of websites, applications, and experiments using the Vue.js framework

Quasar Framework

Mint UI

Buefy

Element

Vue JS Starter Template

Vuelidate

Vue.js 2.0 UI elements for mobile

Keen UI

Bootstrap Vue

Vue Argon Dashboard

Want more Vuejs themes & templates?
Subscribe to get updated when new Vuejs related products arrive!